Overflow-x Not Working Cool Wallpaper
May 23 2012 Not working on ipadiphone. Dec 11 2014 The need to work towards achieving our goals is universal as setting goals and then working towards accomplishing them helps make life worthwhile.

Div Overflow Doesn T Work With Canvas Stack Overflow
Any fix for this please.

Overflow-x not working. Its also possible to manipulate the overflow of content horizontally or vertically with the overflow-x and overflow-y properties. Publication as a Candidate Recommendation does not imply endorsement by the W3C Membership. We would like to show you a description here but the site wont allow us.
His core areas of skill are Web application development using WPFWCF CNet ASPNet 35 WCF SQL Server 2008 CSS Java script Web design using HTML AJAX and Crystal Reports. Goals can be related to work athletic endeavours gardening learning a new skill resolving a contentious relationship or finding a way to more effectively manage activities of everyday living. If overflow-y is hidden scroll or auto and this property is visible it.
Most -webkit- prefixed properties also work with an -apple- prefix. Jun 26 2020 This is great because I prefer the 20 blocks over the 30 blocks. Advanced AI and Smart Tools for Data-driven Decision Making June 29th 100 pm - 200 pm EDT Association of Certified E-Discovery Specialists ACEDS.
Permalink to comment May 16 2011. A Candidate Recommendation Snapshot has received wide review and is intended to gather implementation experience. Follow answered Dec 11 17 at 148.
Sep 05 2011 overflow-x and overflow-y. A few are prefixed with -epub-. These extensions are generally prefixed with -webkit-.
Jul 01 2021 Seventy-seven percent of respondents said there would be a slight 45 or substantial 32 shift to working from home with just 23 expecting a. Oof 60 second rule oof 60 second rule again Theres this but there are some missing Squeak image files. The overflow-x property is specified as a single keyword chosen from the list of values below.
Jun 29 2021 Webinar Working Smarter Not Harder. There is now a new way of addressing this issue - if you remove position. A simple use of the float property An image with border and margins that floats to the right in a paragraph An image with a caption that floats to the right Let the first letter of.
For example in the demo below the horizontal overflow can be scrolled through whilst the text that extends beyond the height of the box is hidden. Mar 10 2017 He worked at various levels and currently working as a Senior Software Engineer. Dec 22 2020 This document was published by the CSS Working Group as a Candidate Recommendation Snapshot.
Using overflow-x and overflow-y. For anyone else that comes across this position sticky was not working for me due to the body element having overflow-x. Relative from the container which needs to have the overflow-y visible you can have overflow-y visible and overflow-x hidden and vice versa have overflow-x visible and overflow-y hidden just make sure the container with the visible property is not relatively positioned.
CSS overflow properties explained. Is it possible to get 14 working there or is 14 download onlyThe 14 editor was never online officially but Im sure someone has done that. 3920 5 5 gold badges 26 26 silver badges 43 43 bronze badges.
It did not work on ios safari iphoneipodipad form me too but this shorter code did work everywhere and does the same without showing the hash in. Visible Content is not clipped and may be rendered outside the padding boxs left and right edges. Applications based on WebKit or Blink such as Safari and Chrome support a number of special WebKit extensions to CSS.

Dealing With Overflow And Position Sticky Css Tricks
Horizontal Scrollbar Appeared On 100 Width Layout Issue 10711 Twbs Bootstrap Github
Make A Div Horizontally Scrollable Using Css Geeksforgeeks

Tailwind Css Overflow Geeksforgeeks

Scrolling A Flexbox With Overflowing Content Stack Overflow

Overflow X Not Working On Firefox Works On Chrome Edge Stack Overflow

Css Overflow X Hidden And Overflow Y Visible Stack Overflow

How To Scroll The Page When A Modal Dialog Is Longer Than The Screen Stack Overflow

Tomred Net Disable Or Enable Horizontal Or Vertical Scrollbar Css

Div With Horizontal Scrolling Only Stack Overflow

Using Overflow Y While Retaining Shadows By Timothy Krechel Medium

Css Overflow X Hidden And Overflow Y Visible Stack Overflow

Html Table With 100 Width With Vertical Scroll Inside Tbody Stack Overflow

Css Overflow X Not Working Stack Overflow

Browsers Scrollbar Is Under My Fixed Div Stack Overflow

Css Div Width Not Working Stack Overflow

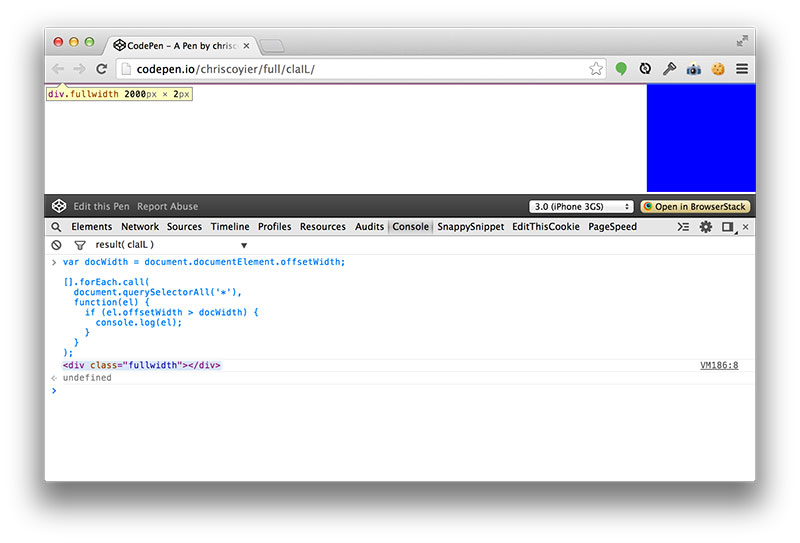
Finding Fixing Unintended Body Overflow Css Tricks

Css Flexbox Horizontal Overflow Stack Overflow

Div Overflow Doesn T Work With Canvas Stack Overflow

Komentar
Posting Komentar